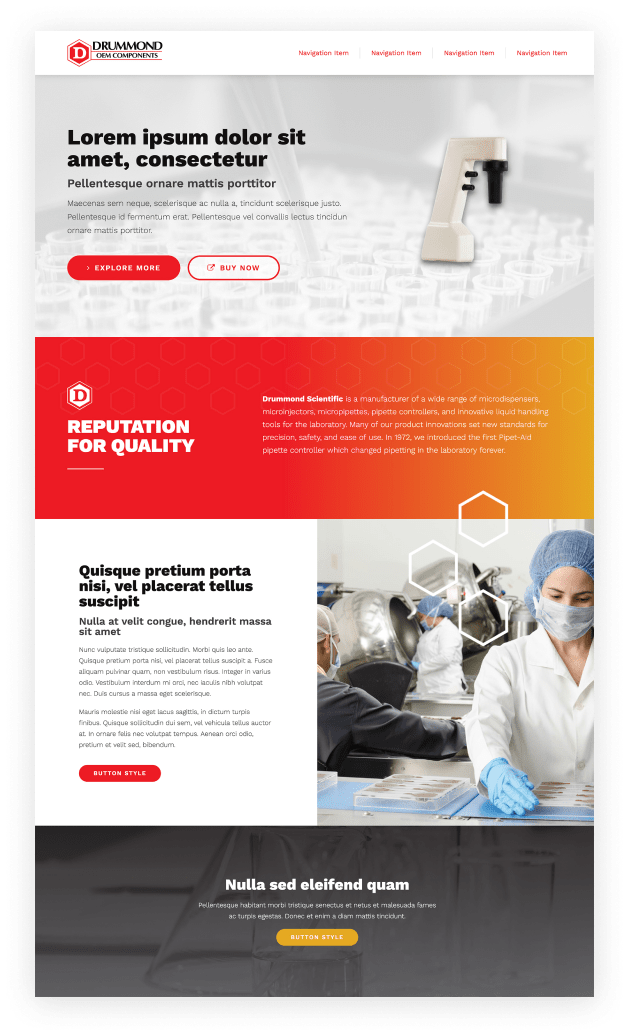
Scientific Equipment Manufacturing Company
Drummond Scientific is a laboratory equipment manufacturer with 70 years of experience crafting high-quality, precision liquid transfer tools used by researchers around the globe.
- Type of project: UX/UI
- Role: Lead UX/UI Designer
- Agency: CreativeMMS
- URL: www.drummondsci.com